Текст слайда: создаем Web-странички Создание Web-сайта создаем Web-странички
Текст слайда: создаем Web-странички Создание Web-сайта «Компьютер» HTML-код страницы помещается внутрь контейнера Web-страница разделяется на две логические части: заголовок и содержание. Заголовок заключается в контейнер Название содержится в контейнере создаем Web-странички
Текст слайда: создаем Web-странички Назовем нашу страницу «Компьютер»: Компьютер Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее. Поместим на страницу текст «Все о компьютере»: Все о компьютере создаем Web-странички
Текст слайда: создаем Web-странички В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под именем index.htm(html) в папке сайта. Загрузить этот файл в окно браузера для просмотра. Компьютер Все о компьютере создаем Web-странички
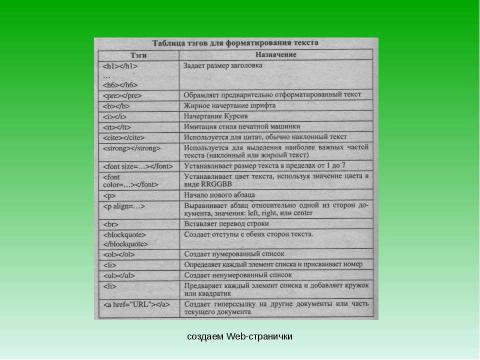
Текст слайда: создаем Web-странички Форматирование текста Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий). Заголовок выдели крупным шрифтом: Все о компьютере создаем Web-странички
Текст слайда: создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное значение. Все о компьютере создаем Web-странички
Текст слайда: создаем Web-странички С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE=“Arial”) Атрибут SIZE- размер шрифта (например, SIZE=4) Атрибут COLOR –цвет шрифта (например, COLOR = “blue”) Таким образом, задать синий цвет заголовка моно с помощью тэга FONT с атрибутом COLOR : Все о компьютере создаем Web-странички
Текст слайда: создаем Web-странички Заголовок можно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга Разделение текста на абзацы производится с помощью контейнера На титульной странице обычно размещается текст, кратко описывающий содержание сайта: На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. создаем Web-странички
Текст слайда: создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить последовательность тэгов и просмотреть результат в браузере: Все о компьютере На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету. создаем Web-странички
Текст слайда: Вставка изображений Для вставки изображений используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла: Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например: Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:
Текст слайда: создаем Web-странички Поясняющий текст Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке: Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать 5 различных значений: TOP(верх), MIDDLE(середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа). Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид: создаем Web-странички
Текст слайда: создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере. создаем Web-странички
Текст слайда: Практическое задание Создать титульную страницу вашего сайта. Поэкспериментировать с форматированием текста и размещением графики. Задайте для страницы фон. Используемые тэги : Фоновое изображение Цвет фона
Текст слайда: Гиперссылки на Web-страницах Каждая страница будет содержать следующий HTML-код: Заголовок станицы
Текст слайда: создаем Web-странички Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их с именами software.htm, glossary.htm, hardware.htm и anketa.htm в каталоге сайта создаем Web-странички
Текст слайда: создаем Web-странички Гиперссылка состоит из двух частей: Указателя ссылки Адресной части ссылки Указатель ссылки – это то, что мы видим на Web-странице (текст или рисунок), обычно выделенный синим цветом и подчеркиванием. Активизация гиперссылки вызывает переход на другую страницу. URL-адрес может быть абсолютным и относительным. Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера Интернета, путь к файлу и имя файла, например: http://www.host.ru/Web-сайт/filename.htm Абсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь к файлу и имя файла, например: С:/Web-сайт/filename.htm создаем Web-странички
Текст слайда: создаем Web-странички Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): [Программы]   [Словарь]   [Комплектующие]   [Анкета] Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки: Указатель гиперссылки создаем Web-странички
Текст слайда: создаем Web-странички Вставить в титульную страницу код, создающий панель навигации: [ Программы]   [ Словарь]   [ Комплектующие]   [ Анкета] Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить URL-адрес электронной почты и вставить её в контейнер , который задает стиль абзаца, принятый для указания адреса. создаем Web-странички
Текст слайда: создаем Web-странички Вставить в титульную страницу код, создающий ссылку на адрес электронной почты: E-mail:[email protected] создаем Web-странички
Текст слайда: Практическое задание Разместить панель навигации и электронный почтовый адрес на титульной странице разрабатываемого сайта.
Текст слайда: создаем Web-странички создаем Web-странички
Текст слайда: создаем Web-странички создаем Web-странички